试试用Node.js的Hexo和Github来搭建个人博客,免去了维护服务器等问题,而且完全免费!
1. 文档
2. 环境准备
3. Windows下安装部署
3.1 安装Git
Windows下安装其实还是蛮简单的,全部默认,下一步,就好了。












3.2 安装Node.js
一样,默认选择加下一步。







3.3 安装结果检查
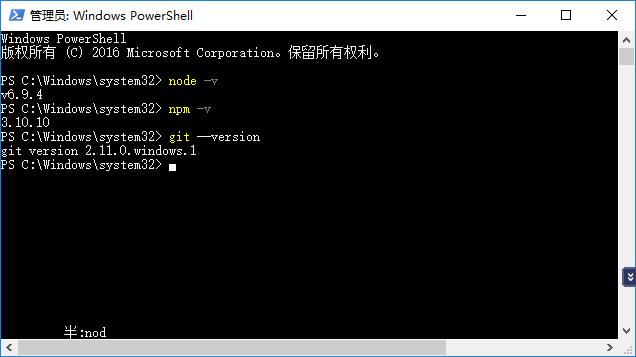
Windows下启动命令行或PowerShell。分别输入:
1 | > node -v |
如果结果显示如下图,则说明各环境安装正确,可以进行后续操作。
4. Debian下安装
4.1 更新系统环境软件包
1 | $ sudo apt-get update |
4.2 安装git
1 | $ sudo apt install git-core -y |
显示版本号信息则表示安装成功。
4.3 安装Node.js
通过nvm来管理Node.js,安装nvm
1 | $ sudo wget -qO- https://raw.github.com/creationix/nvm/master/install.sh | sh |
如果没有wget,则安装wget先
1 | $ sudo apt install wget |
更新配置并安装Node.js
1 | $ source ~/.profile |
如果显示版本信息则表示安装成功。
5. Github设置
先在 https://github.com/ 注册一个账户,注册好后,登录,创建代码库。
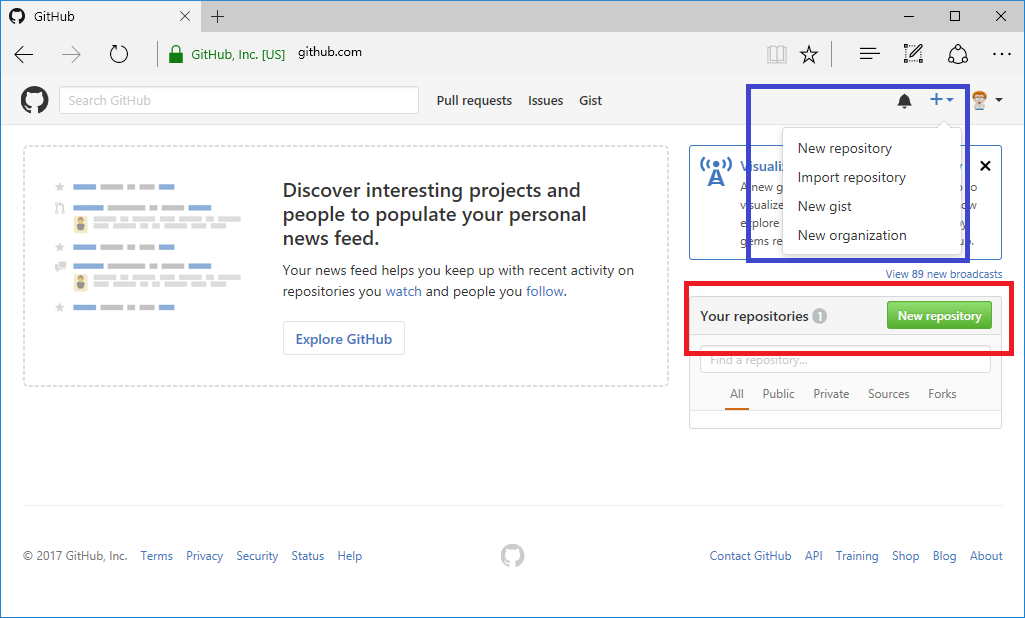
登录后,选择界面右上角“+”号下拉,或者点击界面右侧的“New repository”,
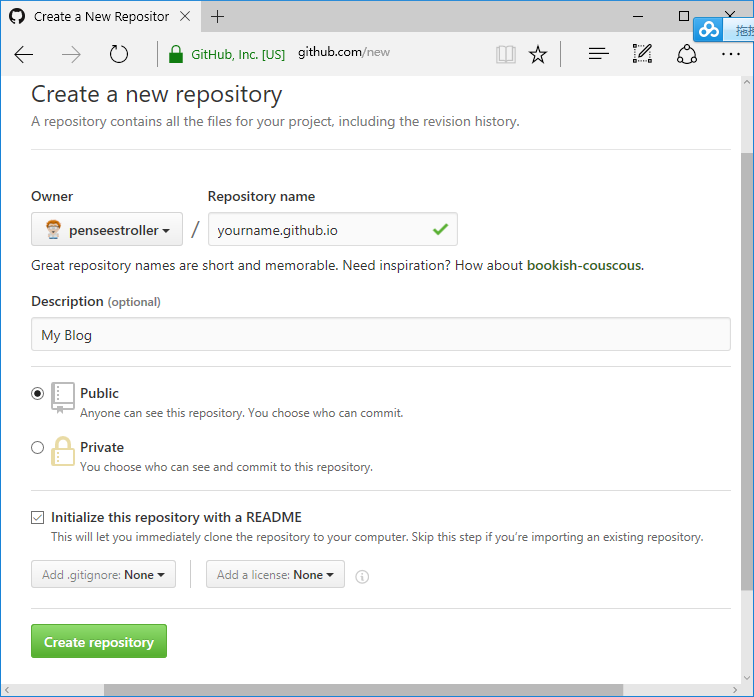
进入代码库创建界面,在Repository name栏写yourname.github.io(yourname为你github账户名称)
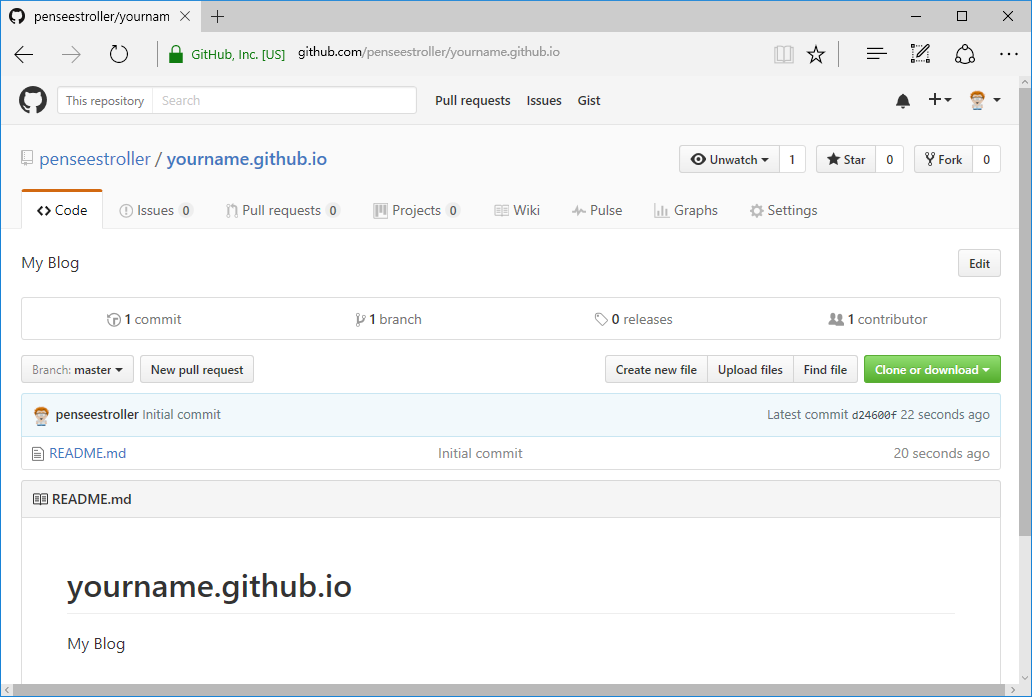
代码库创建成功之后,自动跳到项目的代码库管理界面:
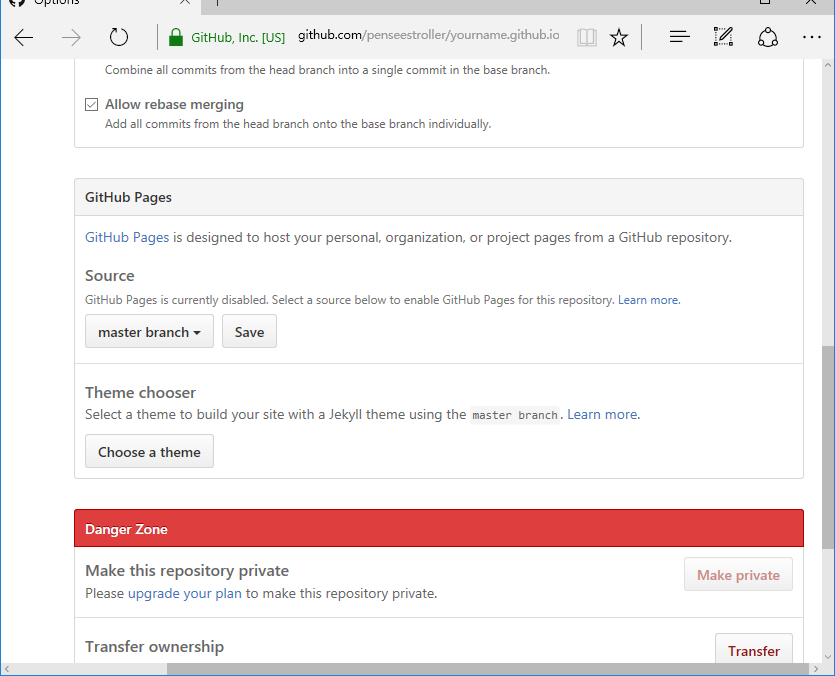
选择界面右侧的Settings选项卡,进入后,下拉,可以看到GitHub Pages一栏:
这里就是创建Pages的地方,保存即可;保存后在这里可以自定义自己的域名,将yoursite.github.io转向自己的域名。
5.1 配置Git以上传远程服务器
首先配置自己账户的身份信息,Git bash中输入:
1 | $ git config --global user.name "yourname" |
Github上传采用SSH密钥的方式,生成密钥:
1 | $ ssh-keygen -t rsa -C "youremail" |
提示选择全默认,按三次回车即可,之后会在当前用户目录下生成一个文件夹.ssh里面有两个文件id_rsa和id_rsa.pub。接着进入Github,登录,进入用户设置setting,选择左侧的SSH and GPG keys,点击New SSH key;用文本工具打开id_rsa.pub,将内容拷贝到Github中的Key中,Title任意写,保存即可。
测试是否连接通github.com:
1 | $ ssh -T git@github.com |
返回
1 | Hi yourname! You've successfully authenticated, but GitHub does not provide shell access. |
说明连接成功!
6. 安装配置Hexo
在当前用户家目录下有个文件.npmrc这里存放nodejs的一些配置,我们将源镜像改为淘宝镜像,加快访问速度;将插件安装路径改为自己想要的路径,否则,默认hexo会安装在用户目录下的\AppData\Roaming下。
打开.npmrc文件,输入:
1 | registry=https://registry.npm.taobao.org/ |
启动Git Bash命令行。我把Hexo安装在D:\nodejs目录里。
在命令行中输入:
1 | $ npm install hexo-cli -g |
可能会有WARN,不用理会,继续输入检查是否安装成功:
1 | $ hexo -v |
如果得到:
1 | hexo-cli: 1.0.2 |
则说明安装成功。
7. 部署博客项目
在本地目录新建一个文件夹(博客项目),右键选择Git Bash Here,启动Git Bash命令行。
7.1 初始化Hexo
在Git Bash命令行输入:
1 | $ hexo init |
等初始化完成,再输入:
1 | $ npm install |
npm自动安装依赖的组件。
7.2 启动Hexo
命令行中,继续输入,以生成静态博客站:
1 | $ hexo g #或 hexo generate |
启动web服务,输入:
1 | $ hexo s #或 hexo server |
在浏览器中打开 http://localhost:4000/ ,就可以看到运行效果。
7.3 Hexo的常用命令
1 | $ hexo clean #清空缓存db.json和public文件夹 |
7.4 Hexo的常用组合命令
1 | $ hexo d -g #生成并部署到远程服务器 |
7.5 功能插件
7.5.1 部署相关:
1 | $ npm install hexo-deployer-git --save |
7.5.2 本地搜索
1 | npm install hexo-generator-search --save |
修改站点配置文件_config.yml:
1 | # Search |
path:索引文件的路径,相对于站点根目录。
field:搜索范围,默认是 post,还可以选择 page、all,设置成 all 表示搜索所有页面。
limit:限制搜索的条目数。
修改主题配置文件_config.yml:
1 | local_search: |
top_n_per_article 字段表示在每篇文章中显示的搜索结果数量,设成 -1 会显示每篇文章的所有搜索结果数量。
然后,重新部署网站即可愉快的使用本地搜索功能了。
7.6 Hexo主题修改
Hexo 默认的主题基本都不会喜欢,流行的一款主题是Next可以在 https://github.com/iissnan/hexo-theme-next 获取。
将下载的主题改名为next,拷贝到博客目录的themes文件夹下,修改博客站点目录下的_config.yml配置文件,找到theme,修改为:
1 | theme: next |
注意:Yaml配置文件的键值对冒号后面有空格,否则配置异常;可以去 http://www.yamllint.com/ 校验配置文件的有效性。
重新执行启动预览:
1 | $ hexo clean |
7.7 全局配置文件
站点下的_config.yml为全局配置文件,在主题目录下也有一个同名配置文件。
1 | # Hexo Configuration |
7.8 美化
7.8.1 显示副标题
在themes/next/source/css/_schemes/Mist/_header.styl中将 .site-subtitle { display: none; }注释掉
7.8.2 动态背景
主题配置文件中,找到canvas_nest,改 canvas_nest: true,根据_config.yml描述,下载对应脚本,将canvas-nest放在\blog\themes\next\source\lib目录下。
7.8.3 文章结束标志
在路径 \themes\next\layout\_macro 中新建 passage-end-tag.swig 文件,并添加以下内容:
1 | <div> |
接着打开\themes\next\layout\_macro\post.swig文件,在post-body 之后,即(END POST BODY),添加如下代码:
1 | {% if not is_index %} |
然后打开主题配置文件(_config.yml),在末尾添加:
1 | # 文章末尾添加“本文结束”标记 |

